- Home
- Wireframes & Pagina navigatie
- Presentatie
- Begrippenlijst
- Leeswijzer
Samen met het hele team hebben we eerst gekeken naar andere webshops in deze branche, vervolgens hebben we gekeken naar hoe de grote bedrijven zoals Apple tegenwoordig hun website aanpakken. Meer hierover vind je bij Concurrentie & Trendanalyse
Samen met Dylan Werner, de grafisch vormgever binnen het bedrijf hebben we de wireframes opgesteld. Deze zijn vervolgens tot vier keer toe besproken op een groot scherm met alle collega's. Zo zijn er steeds nieuwe iteraties ontwikkeld, zoals het experimenteren met kleuren in de header en de goudkleur in het algemeen, de layout van de beeldcollectie en de opbouw van informatie pagina's.
Een van de randvoorwaarden van het project is dat het dezelfde huisstijl moet hanteren van de Goldies Company,
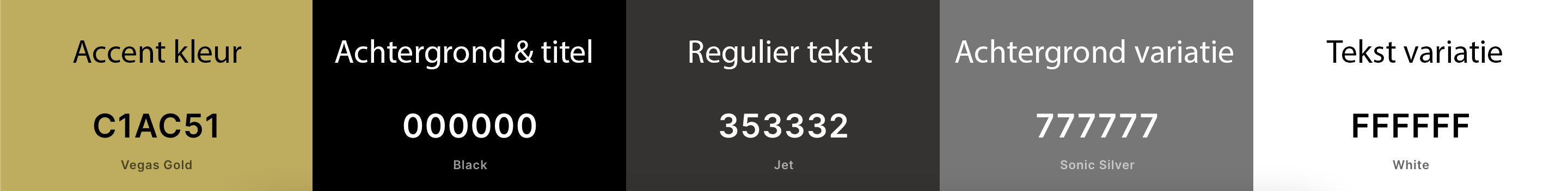
dit houdt in: Font voor titels: Poppins, 35px. Font voor reguliere tekst: Ubuntu, 16px.
 Figuur: kleurschema Goldies Gallery.
Figuur: kleurschema Goldies Gallery.
Voor het logo wordt het Goldies Office logo omgezet naar Goldies Gallery:
 Figuur: huidig logo Goldies Office.
Figuur: huidig logo Goldies Office.
 Figuur: logo Goldies Gallery.
Figuur: logo Goldies Gallery.
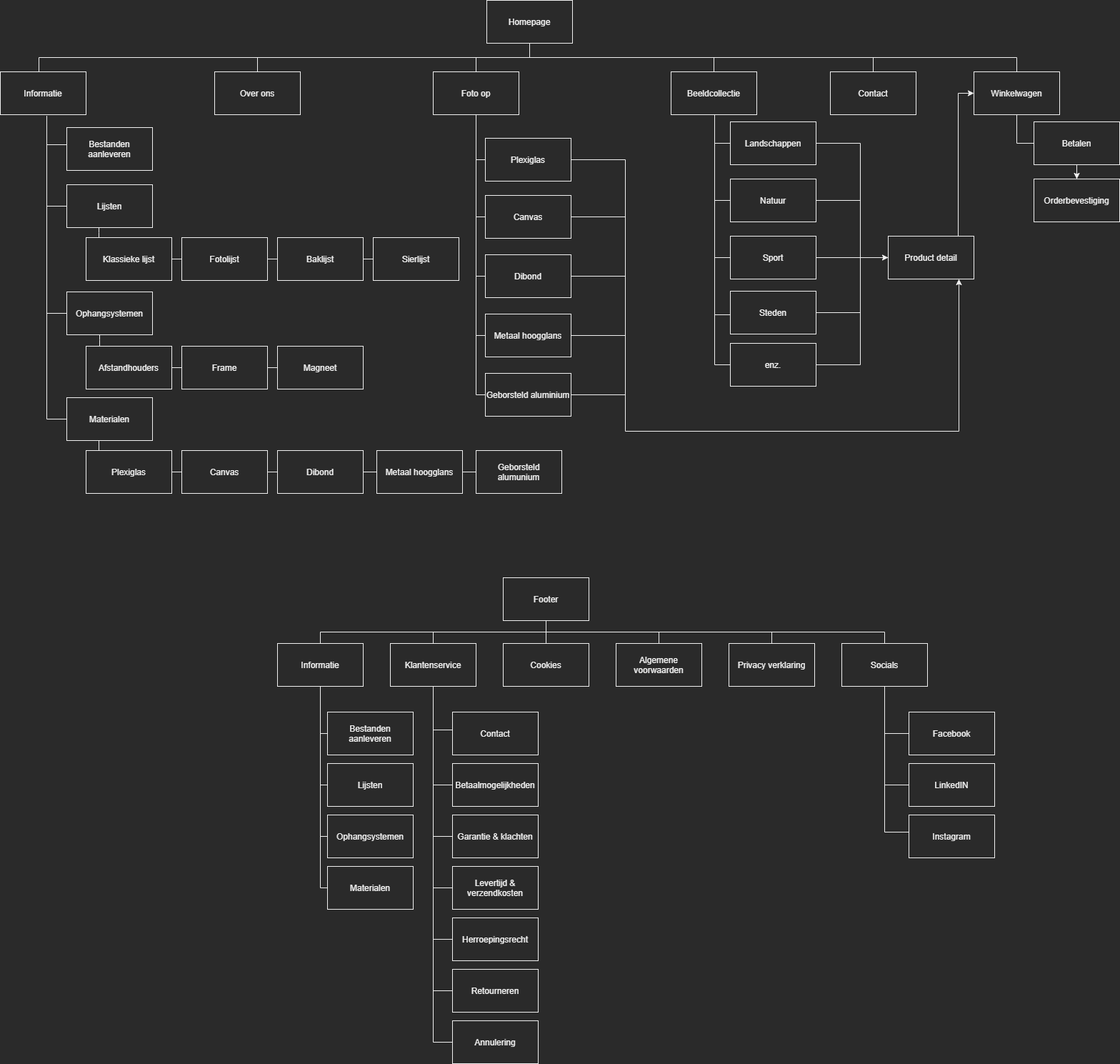
In de Requirements en MoSCoW is een lijst met pagina's uitgewerkt die de webshop zal beschikken. Om dit wat visueler te maken heb ik de pagina navigatie uitgewerkt in een wireframe. (Klik op de afbeelding om deze te vergroten)
 Figuur: pagina navigatie Goldies Gallery.
Figuur: pagina navigatie Goldies Gallery.
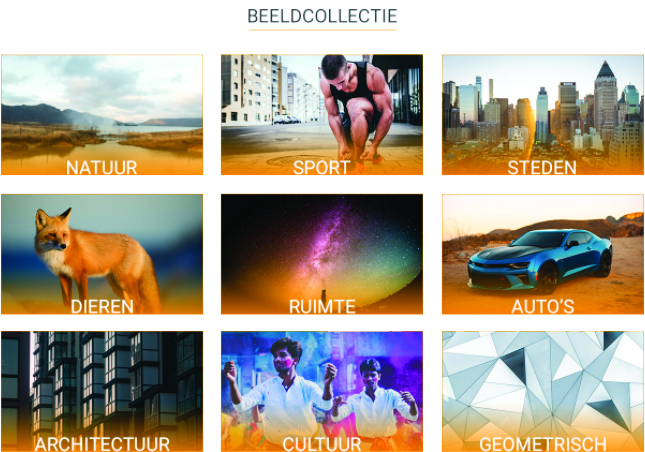
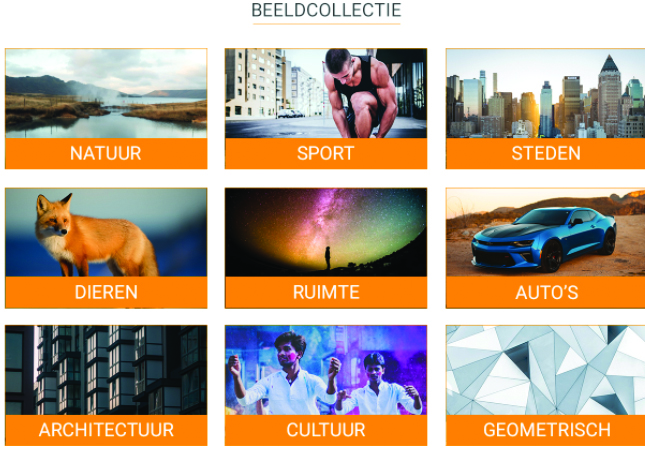
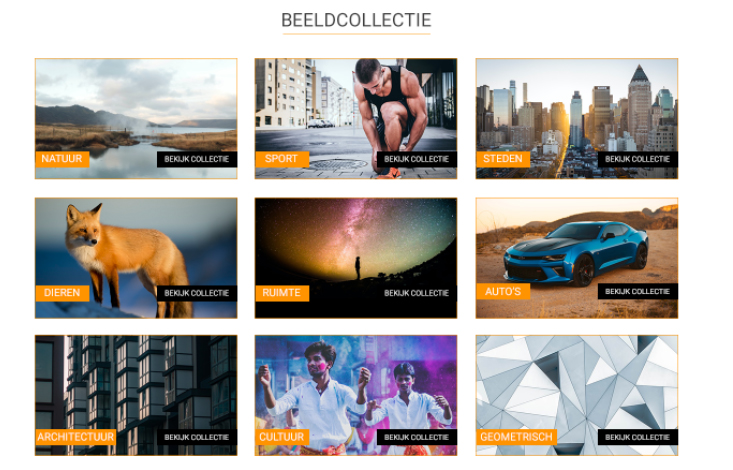
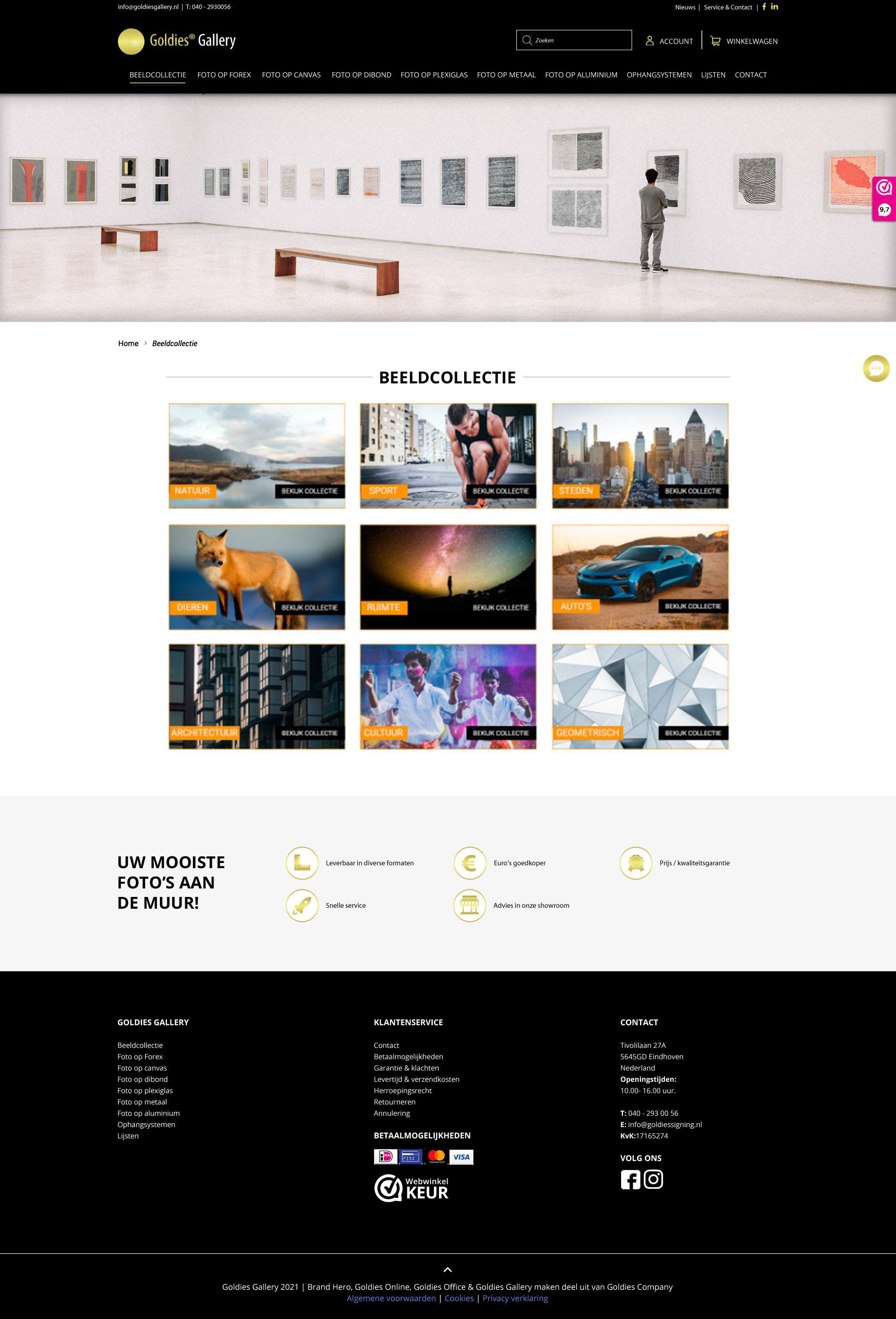
(Momenteel is de Goldies Company bezig met een kleine rebranding, het voorgaande oranje accent wordt vervangen door goud. Hieronder zie je daarom nog kleuren met de oude accentkleur.) Een voorbeeld van de iteraties die ik heb gemaakt zijn de categorieën binnen de beeldcollectie. Hiervoor heb ik 3 verschillende versies gemaakt. Deze zijn vervolgens besproken op het grote scherm en hebben we gestemd op de beste. Dit is uiteindelijk versie 3 geworden. Vooral om de simpliciteit en het aansporen van de call to action om de collectie te bekijken. In de voorgaande versies waren de knoppen met categorienamen erg groot en het kleurgebruik was daardoor te veel. In de derde versie is dit strak en simpel.
V1

V2

V3 (winnaar)

Goud is erg moeilijk om goed naar voren te laten brengen in een website. Vooral als gebruikt wordt gemaakt van een statische kleur komt het goud vaak niet goed tot zijn recht. De opdrachtgever wil het liefst toch een rebranding met de kleur goud. Het is inmiddels een onderdeel van “Goldies Company”. Een klein deel van mijn tijd heb ik daarom besteedt aan het experimenteren van verschillende goud kleuren. Ik ben op internet gaan zoeken hoe je het beste kunt ontwerpen met de kleur goud. Het gebruikt van een gradient werd sterk aangeraden zodat het lijkt dat er licht op valt wat het goud weerkaatst. Dit maakt het realistisch. Ook het gebruik van 3D elementen met lichtere en donkere varianten van goud kan dit zelfde effect creëren. Mijn experimenten kun je hieronder zien. Om een uiteindelijke rebranding van Goldies Company te doen moet meer onderzoek en meer geëxperimenteerd worden, maar dit is een goede start. Voor nu is de bovenste versie doorgevoerd in de icons van Goldies Gallery, deze oogt het beste in de ogen van de grafisch vormgever en ikzelf.
 Figuur: experiment goud kleuren.
Figuur: experiment goud kleuren.
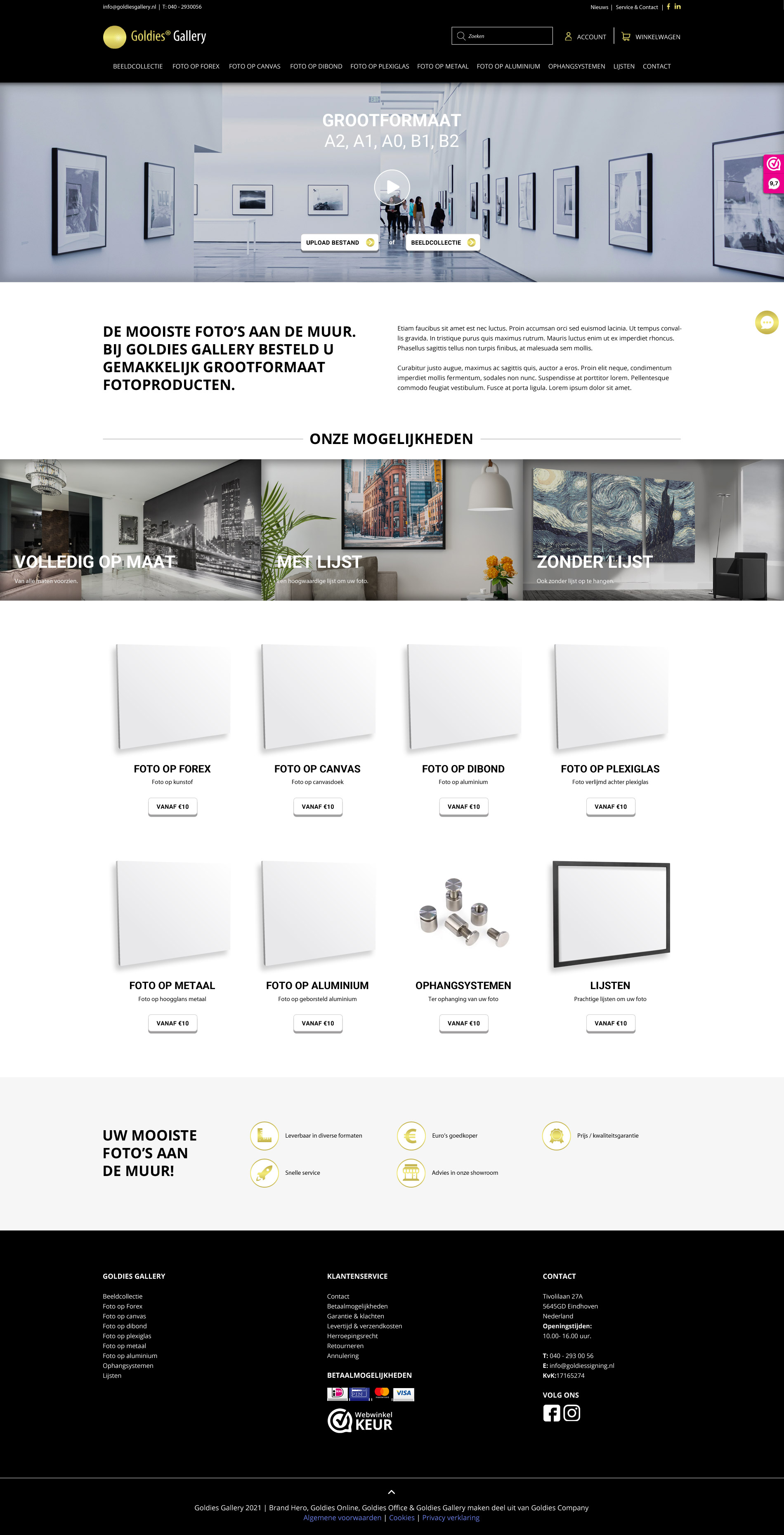
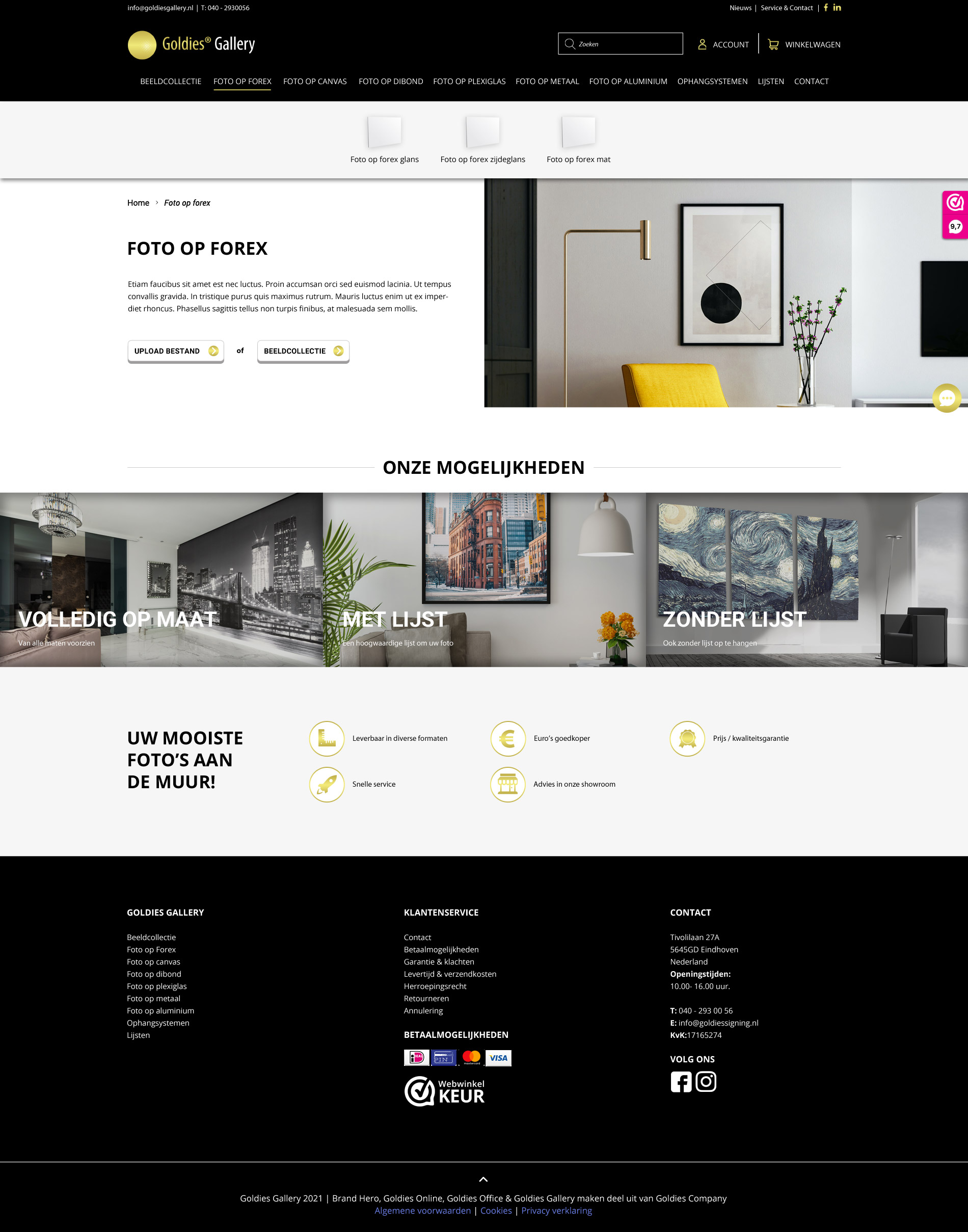
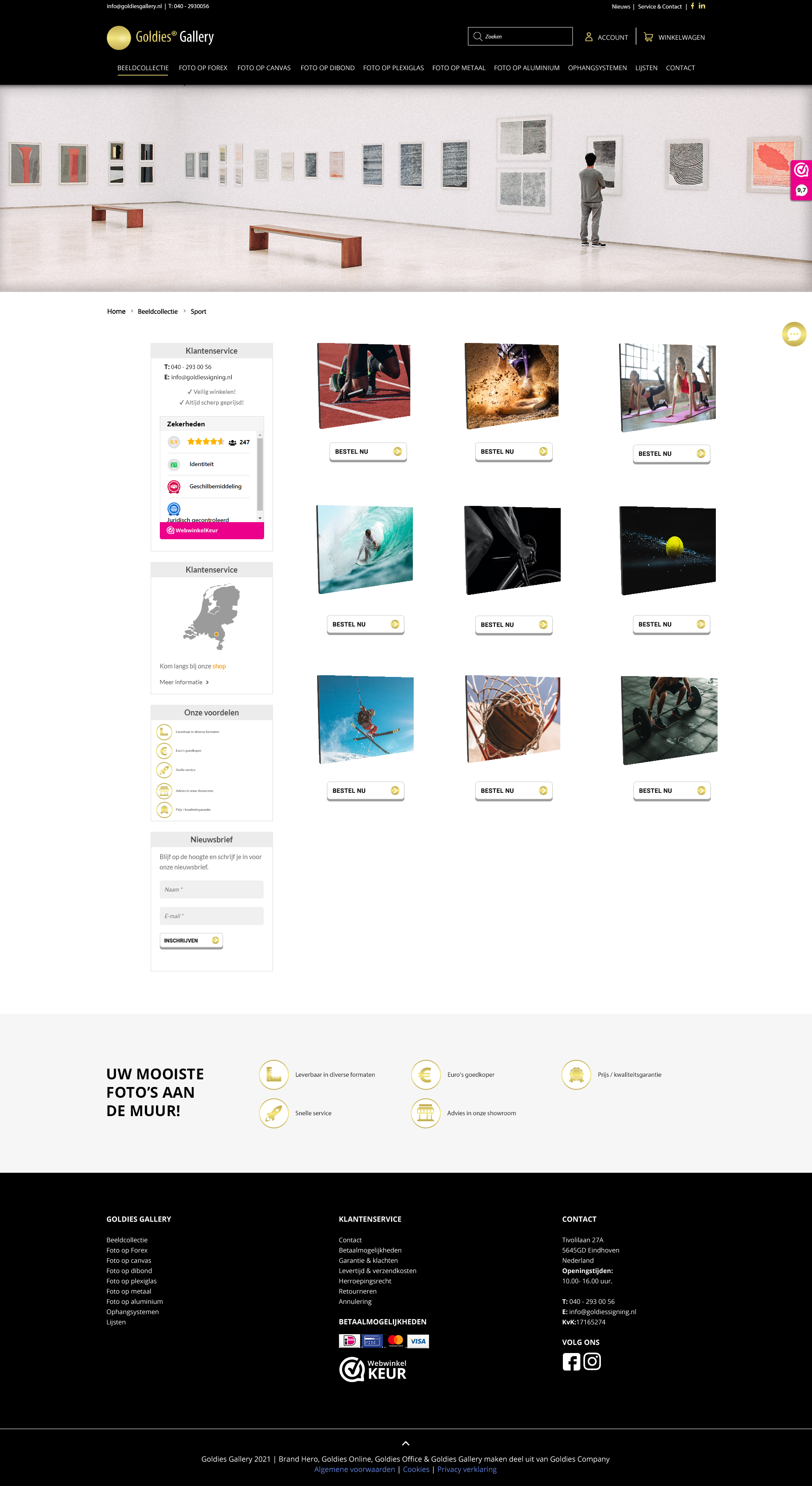
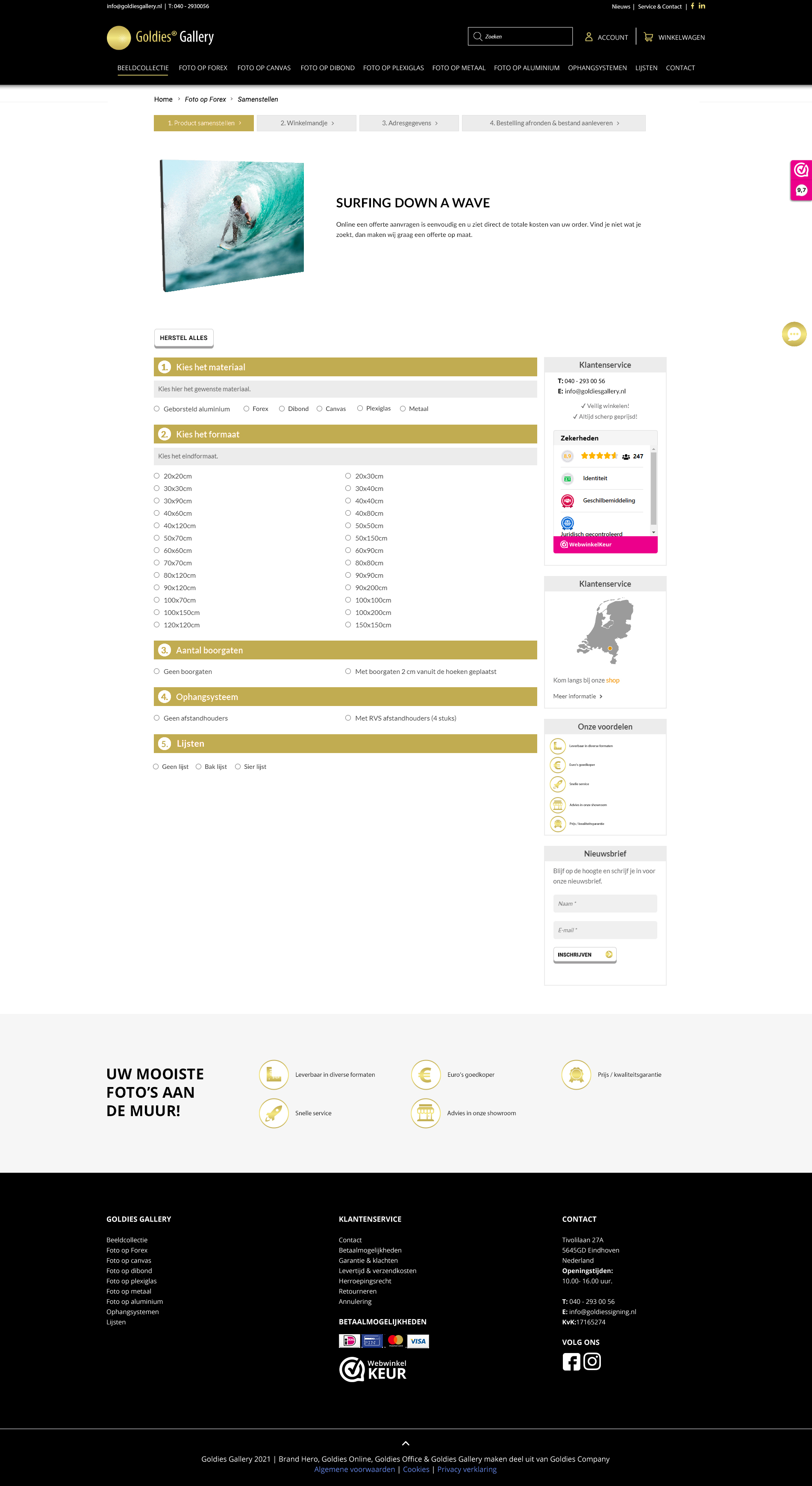
Uit meerdere iteraties en het bespreken van de wireframes op het grote scherm zijn we uiteindelijk gekomen op een “final design”. Natuurlijk zullen er hier en daar nog wat kleine aanpassingen gemaakt worden wanneer het gerealiseerd wordt, maar dit is een goede basis om de webshop op te zetten. Verdere iteraties zullen waarschijnlijk ook niet meer in Photoshop worden uitgewerkt maar zullen direct worden uitgewerkt op de webshop.
Home pagina

Informatie pagina

Beeldcollectie

Sport

Shop module

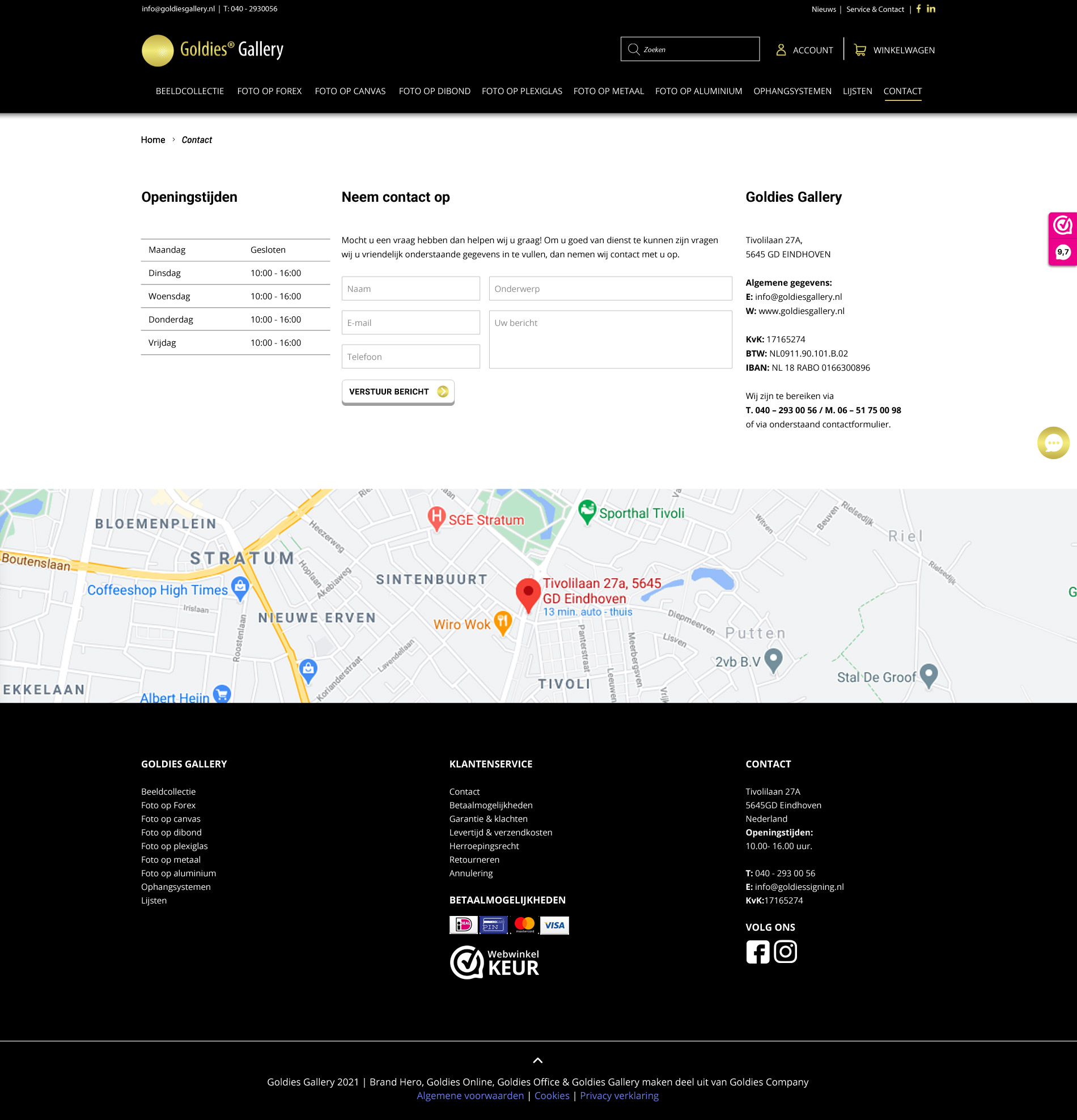
Contact